(WordPress) Twenty Fifteenのテーマの編集
TwentyFifteenはシンプルなデザインで、モバイルにもよく対応もしており、とてもいいテーマだと思います。
ここでは、Twenty Fifteenのテーマを編集した際の手順を示しておきます。
子テーマの作成
まず、テーマを編集する際には子テーマを作っておきます。
子テーマを作っておくと、編集した部分がアップデートにより無駄になることがありませんし、管理がとてもしやすくなります。
子テーマを作る際には、まず、style.cssとfunction.phpを作成し、以下のように記述します。
style.css
/* Theme Name: Twenty Fifteen Child Template: twentyfifteen Author: ken Version: 1.0 */
※ AuthorとVersionはなくてもかまいません。
function.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
続いて、サーバーのディレクトリ「wordpress\wp-content\theme」に子テーマのフォルダ(twentyfifteen_child等)を作成し、ここに先程作成したstyle.cssとfunction.phpをアップロードします。
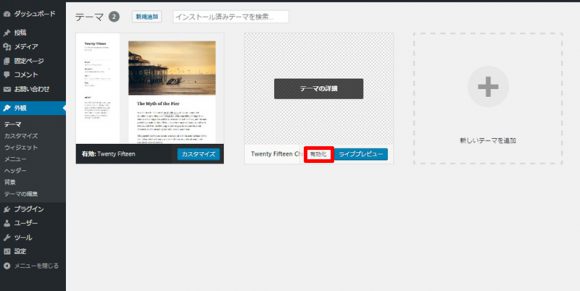
最後に、WordPressの管理画面から「外観」→「テーマ」で、子テーマを有効化します。
これで子テーマが使えるようになりました。
(以下、管理画面の「外観」→「テーマの編集」から子テーマを編集していきます。)
フォントの編集
子テーマを有効化した直後は、style.cssに何も記述していないので、デザインは変わっていません。
まず、やはりフォントです。TwentyFifteenは海外で作られており、日本語フォントでみると、とても見にくいです。
そこで、子テーマのCSSファイルに以下を追記します。
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, button, input, select, textarea {
font-family: sans-serif !important;
}
結構な量ですが、これだけ指定しないと綺麗にフォントが反映されません。(コメント欄等はこれだけ指定しないと反映されません)
今回は単純なゴシックのsans-serifをフォントとして指定しました。
フォントを変えるだけで雰囲気がガラッと変わります。
※ ブラウザのキャッシュが残っていると、フォントが反映されない場合があるので、うまくいかないときは、一度キャッシュクリアーを試すとことをおすすめします。
ですが、あまりにも見出しが大きく、サイトタイトルが小さく、全体のバランスが悪いので、さらに以下を追記します。
.site-title {
font-size: 38px;
}
.entry-title {
font-size: 28px ;
border-bottom: 1px solid #e9e9e9;
}
.entry-content {
font-size: 16px;
}
フォントを少しいじっただけですが、サイトの印象が大分変わりました。
ヘッダーの編集
TwentyFifteenのテーマは、ヘッダー部分がサイドバー内にあり、他のテーマとくらべて特殊です。そこで、最後にヘッダー部分を通常のテーマのように上に持ってくるように編集します。
まず、TwentyFifteenのテーマフォルダ内のheader.phpを子テーマフォルダにコピーし、<body <?php body_class(); ?>>以下を、次のように編集します。
<body <?php body_class(); ?>> <a class="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentyfifteen' ); ?></a> <div id="site-header_0"> <header id="masthead" class="site-header" role="banner"> <div class="site-branding"> <?php twentyfifteen_the_custom_logo(); if ( is_front_page() && is_home() ) : ?> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <?php else : ?> <p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p> <?php endif; $description = get_bloginfo( 'description', 'display' ); if ( $description || is_customize_preview() ) : ?> <p class="site-description"><?php echo $description; ?></p> <?php endif; ?> <button class="secondary-toggle"><?php _e( 'Menu and widgets', 'twentyfifteen' ); ?></button> </div><!-- .site-branding --> </header><!-- .site-header --> </div> <div id="page" class="hfeed site"> <div id="sidebar" class="sidebar"> <?php get_sidebar(); ?> </div><!-- .sidebar --> <div id="content" class="site-content">
新たなdiv要素、site-header_0を作り、そこに、header要素を移しています。
そして、CSSで以下を追記します。
/**
* 16.4 Desktop Small 955px
*/
@media screen and (min-width: 59.6875em) {
body {
background: #fff;
}
body:before {
position: relative;
}
.site-header {
margin: 0;
padding: 0;
}
.secondary {
margin-top: 9.5%;
padding-top: 9.5%;
}
#site-header_0 {
padding-top: 40px;
text-align: center;
border-bottom: 1px solid #e9e9e9;
width:100%;
height:160px;
}
}
@media screenを使って、デスクトップ画面だけでスタイルが反映されるようにしています。
このままだとレイアウトが崩れるので、theme\twentyfifteen\jsにある、function.jsで、サイドバーのスクロールを固定するスクリプト部分を削除します。(当然、スクロール固定機能はなくなります。)
function.js
98行目 削除ここから 97行目 // Sidebar scrolling. ~ 177行目 削除ここまで 178行目 } )( jQuery );
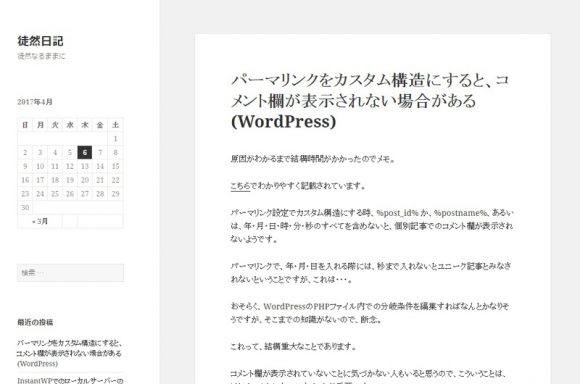
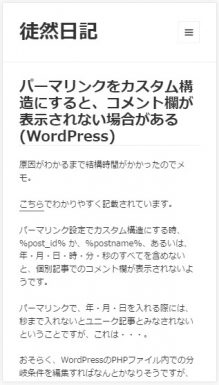
これで一応は、header部分を、上に持ってくることができます。また、デスクトップ画面以外での表示は変わりません。
(Chromeのデベロッパーツールでの表示画面です。)
以上でテーマの編集は終了です。
フォントのスタイルだけ変更しても、サイトの印象はかなり変わるのがわかります。ですが、それ以上の変更を加えようとすると、テーマそのものを理解しなければならず、非常に大変な作業になってしまいます。
できればテーマくらいは一から作りたいと思う今日このごろです。
※ 以上の編集はWordpPess 4.7.3、テーマ Twenty Fifteen ver.1.7で行っています。
※ テーマのアップデートがあれば、function.jsファイルを書き直す必要があります。
※ ヘッダーの編集では色々不具合が出るかもしれないので、そこら辺はご了承ください。