3.1 テーマ作成の準備
はじめに、サイト(ブログ)の全体のデザインを決めます。この作業は、テーマの作成において、実は一番重要な部分だったりします。自分で作成する場合は、あらかじめグラフィックツール等のソフトで、全体のデザインをできるだけ詰めておくと、後の作業がとても楽になります。
目次
******************************
3.1.1 サイトのデザイン決定
3.1.2 index.phpとstyle.cssの作成と編集
3.1.3 WordPressの管理画面からテーマの有効化
******************************
3.1.1 サイトのデザイン決定
今回は必要最低限なデザインとして、以下のようなテーマで解説していきます。

デスクトップサイズのデザイン

スマートフォンサイズのデザイン
3.1.2 index.phpとstyle.cssの作成と編集
テーマとして、最低限必要なファイルは、index.phpとstyle.cssです。この2つのファイルがあれば、WordPressにテーマとして認識させることができます。
※ WordPressでは、サイトのトップページに読み込まれるテンプレートファイルとして、front-page.php、home.php、index.php の順に優先順位がつけられています。一般的なテーマでは、index.phpが使用され、ブログの前にサイトを作る必要が生じたときなどに、home.php等が使用されることがあります。
まず、index.phpとsytle.cssを、メモ帳等のテキストエディタで作成します。
(ファイル名をindex、style、拡張子をそれぞれphp、css、として保存します。)

style.cssをテキストエディタで開き、冒頭部分に、以下のように「テーマの詳細」をコメントアウトします。
/* Theme Name: テーマ名 Theme URL: サイトのアドレス Author: 製作者の名前 Version: バージョン */
記述内容は必要最小限にとどめています。
(必要に応じて製作者の情報を記述してください。)
※ 半角英数字で入力してください
この記述部分は、WordPressの管理画面でテーマの詳細説明として表示されるもので、WordPress側では必須項目としています。
(参考サイト – テーマの作成 – WordPress Codex 日本語版)
同様にindex.phpをテキストエディタで開き、以下のように編集し、保存します。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri();?>" type="text/css" media="screen" />
</head>
</html>
<!DOCTYPE html>でHTMLであることを宣言した後、<head>内のlink要素で、先程作成したstyle.cssへのリンク設定をしています。ここはHTMLの記述と異なるところです。get_stylesheet_uriというWordPressのPHP関数で、スタイルシート(style.css)のパスを受け取り、echoで出力しています。PHPはこのようにHTML内に直接記述することができ、基本的に、<!?で始まり;?>でおわります。
(参考サイト – 関数リファレンス/get stylesheet uri – WordPress Codex 日本語版)
(参考サイト – PHP: PHP マニュアル – Manual)
これで、作成したindex.phpにstyle.cssのスタイルが適用されました。
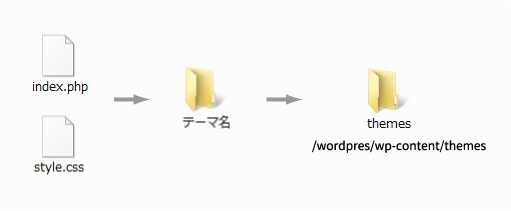
以上の編集が終われば、新しくフォルダを作り、フォルダ名をテーマ名にして、ここにindex.phpとstyle.cssを移動します。そして、ローカルサーバーのWordPressのテーマフォルダ、「C:\xampp\htdocs\wordpress\wp-content\themes」にコピーします。

※ サーバー上で直接テーマの編集を行う場合は、サーバー側のWordPressのテーマフォルダ「\wordpress\wp-content\themes」にアップロードします。
3.1.3 WordPressの管理画面からテーマの有効化
次に、WordPressの管理画面から、テーマの有効化を行います。
Apache、MySQLが起動されていることを確認し、ブラウザで「http://localhost/wordpress/wp-admin/」にアクセスします。
※ XAMPPでローカルサーバーを構築した際、デフォルトのディレクトリにインストールした場合です。
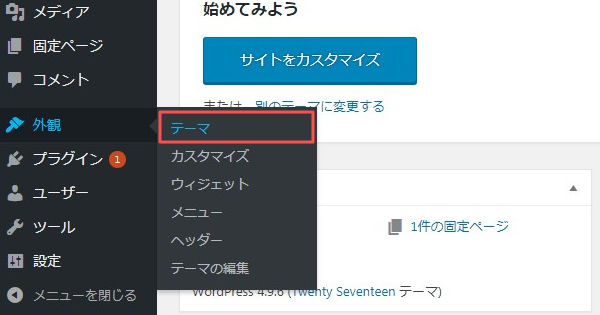
ログイン画面からログインすると、WordPressの管理画面のダッシュボードが表示されるので、そこから、「外観」→「テーマ」と進みます。

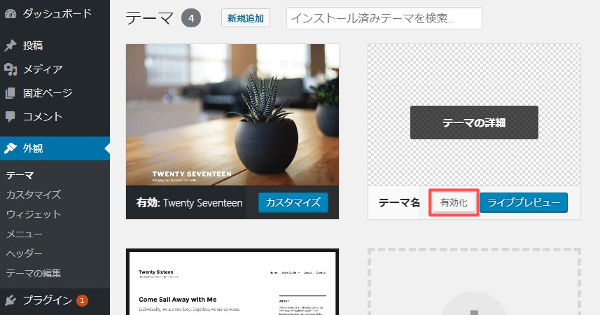
すると、先程作成したテーマが表示されるので、「有効化」をクリックします。(スクリーンショット画像は、作成していないため表示されません)

これで先程作成したテーマを有効化できました。
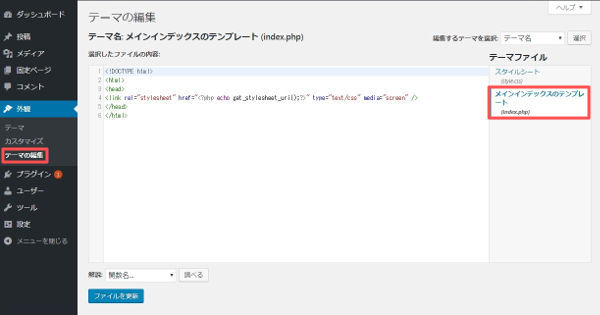
WordPressの管理画面の「外観」→「テーマ編集」から各ファイルの編集ができるようになります。

※ また、作成したファイルをzipファイルにして、管理画面の「テーマ」→「新規追加」→「テーマのアップロード」からアップロードすることにより、テーマを有効化することもできます。この場合、style.cssでの「Theme Name」の記述は必須になります。
スポンサーリンク
コメント欄