これからWordPressでオリジナルテーマを作ろうと思っている人へ・・
WordPressでオリジナルテーマを作成するにあたり、たくさんのことを知り、そして、今後作成を試みる人にわかりやすく説明したいと思うようになり、今回、大まかな解説ページを作る次第になりました。これから作成を試みようとする人の参考になれば幸いです。
※ 本ページは、ある程度のHTMLやCSSの知識がある人に向けて書かれています。
目次
******************************
2.4 WordPressのインストール
3. オリジナルテーマの作成
3.1 テーマ作成の準備
3.1.1 サイトのデザイン決定
3.1.2 index.phpとstyle.cssの作成と編集
3.1.3 WordPressの管理画面からテーマの有効化
3.2 テーマのレイアウト設計
3.2.1 index.phpとstyle.cssでのフレーム設定
3.2.2 style.cssでの文字、レイアウトの設定
3.2.3 style.cssでのレスポンシブ化
3.3 各テンプレートの作成
3.3.1 各ファイルの作成とindex.phpへのインクルード
3.3.2 header.phpの編集
3.3.3 index.phpの編集
3.3.4 sidebar.phpでのウィジェット対応
3.3.5 footer.phpの編集
3.4 個別投稿と固定ページの作成
3.4.1 single.phpの作成
3.4.2 comments.phpの作成
3.4.3 page.phpの作成
******************************
1. WordPressの簡単な説明
テーマを作成する上で、WordPressとは一体どのようなものなのか、大まかなイメージを掴んでおくことは、今後の理解においてとても重要なことです。Wikipediaによれば、「WordPressとは2003年に初版がリリースされ、データベース管理システムとしてMySQLを利用した、PHPで開発されたオープンソースのブログソフトウェア」とあります。つまり、簡単に言ってしまえば、WordPressとはデータベースを用いたブログシステムと捉えることができ、また、オープンソースのソフトウェアであるため、誰でも自由に使うことができ、そして、誰でも自由に開発に携わることができるブログシステムであるといえます。
WordPressはPHPというスクリプト言語によって開発されています。PHPはweb開発に適したプログラム言語で、HTMLに埋め込む事ができ、これにより、HTMLではできなかった複雑な処理をさせることができるようになります。WordPressの特徴の一つである豊富なプラグインは、このPHPにより作成されています。もちろんテーマもPHPで作成されています。
また、スクリプト言語としてはJavaScriptが馴染み深いと思います。大切な点は、JavaScriptは訪問者側(クライアント側)で実行されるのに対し、PHPはサーバー側で実行されるということです。したがって、テーマを作成する側としてはサーバーに対する負荷を常に念頭に置く必要があります。不用意なPHPプログラムは、サーバーに負担をかけてしまい、そうすると他の製作者にも迷惑をかけてしまうことになりかねません。
WordPressには専用のPHP関数がたくさん定義されているということも特徴の一つです。この関数を利用すれば、本来、PHPでたくさん書かなければいけない場面でも、1行ですんでしまったりします。PHPの知識があまりなくても、驚くほど簡単にテーマの作成ができるというわけです。ですが、多用すると必要以上にサーバー側でPHPのプログラムを走らせることにつながり、利用するには注意も必要になります。(WordPressが非推奨としている関数はたくさんあります。)
最後に、WordPressとデータベースの関係を理解しておくことが重要です。WordPressにおけるデータベースとはなにか、それはたいへん大雑把に言ってしまえば、ブログ本文と、コメントが保存された領域(テーブル)ということになると思います。WordPressに限らず、多くのブログシステムでは、ブログを書いたとすると、その文章はデータベースという、保存領域に保存されます。そして、ブログが表示される際、テーマに沿って、このデータベースから本文やコメントが呼び出され、サーバー側でブログ全体が出来上がってから、そのデータが訪問者側に送信されるというわけです。訪問者はブラウザを介して、これをブログとして見ることができます。
このように、ブログ本文(データベース)とテーマ(テンプレート)を分けて扱うことで、HTMLではそれまで難しかった、サイト全体のデザインやレイアウトの変更が、テーマを少し書き換えるだけで、簡単にできてしまうというわけです。(このことはオリジナルテーマの作成でも解説してあります)

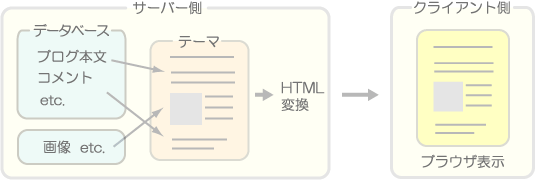
WordPress(PHP)によるサーバー側の処理から、クライアント(訪問者)側までの簡単なイメージ
スポンサーリンク
コメント欄