3.4 個別投稿と固定ページの作成
このページでは、WordPressにおける個別投稿と固定ページを表示させるためのテンプレートファイル、single.phpとpage.php、また、そこで使用されるcomments.phpの作成を行っていきます。
目次
******************************
3.4.1 single.phpの作成
3.4.2 comments.phpの作成
3.4.3 page.phpの作成
******************************
3.2.1 single.phpの作成
「3.3 各テンプレートの作成」に引き続き、single.phpというテンプレートファイルを作成していきます。WordPressでのsingle.phpとは個別投稿を表示する際に使用されるテンプレートファイルです。index.phpの編集では複数の投稿をWordPressのループを使って表示しましたが、これに対して、single.phpでは、一つの投稿のみを表示します。そのため、while(have_posts())は省略することができ、<?php if(have_posts()): the_post(); ?>…<?php endif; ?>を用いて記述します。
また、これ以外の変更点としては、ページネーションの部分と、コメント欄のインクルードタグの追記で、他はindex.phpと変わりません。
※ コメント欄のテンプレートファイルは3.4.2で作成します。
まず、これまでと同じように、テーマフォルダに、single.phpというファイルを用意し、以下のように編集します。
<?php get_header(); ?>
<div id="main">
<div id="content">
<?php if(have_posts()): the_post(); ?>
<article class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="post_meta"><?php the_date(); ?></p>
<p class="post_meta"><a href="<?php bloginfo('url'); ?>">ホーム</a>><?php the_category(' '); ?></p>
<p class="post_meta"><a href="<?php comments_link(); ?>">コメント<?php comments_number( '(0)', '(1)', '(%)' ); ?></a></p>
<div class="clear"></div>
<div class="post_content">
<?php the_content(); ?>
</div>
</article>
<!-- pagination -->
<div class="pagination">
<div class="pagination_pre"><?php previous_post_link('%link', '« 前のページ'); ?></div>
<div class="pagination_next"><?php next_post_link('%link', '次のページ »'); ?></div>
</div>
<!-- pagination -->
<div class="clear"></div>
<div id="comm_wrapper">
<?php comments_template(); ?>
</div>
<?php endif; ?>
</div><!--#content-->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
ページネーション部分は、index.phpではループの外に記述しましたが、single.phpでは
<?php if(have_posts()): the_post(); ?>と<?php endif; ?>の間に記述し、以下のテンプレートタグを使用しています。
<?php previous_post_link(‘%link’, ‘« 前のページ’); ?>
日付順で、一つ前の投稿へのリンクを「« 前のページ」で表示します。
(参考サイト – テンプレートタグ/previous post link – WordPress Codex 日本語版)
<?php next_post_link(‘%link’, ‘次のページ »’); ?>
日付順で、次の投稿へのリンクを「次のページ »」で表示します。
(参考サイト – テンプレートタグ/next post link – WordPress Codex 日本語版)
index.phpのページネーションで使用したものとは違うので、注意が必要です。
最後に以下のコードでコメント欄を表示しています。
<?php comments_template(); ?>
コメント欄のテンプレートファイルをインクルードするインクルードタグです。comments.phpを作成していない場合、デフォルトで用意されているものが読み込まれます。
(参考サイト – インクルードタグ/comments template – WordPress Codex 日本語版)
これでsingle.phpの編集はおわりです。ブラウザ表示画像は、次項のcomments.phpを作成した後、表示します。
3.4.2 comments.phpの作成
コメント欄は、個別投稿だけでなく固定ページでも使用できるため、専用のテンプレートファイルを作成します。
これまでと同じように、テーマフォルダ内にcomments.phpというファイルを用意し、以下のように編集します。
<div class="comm_list"> <?php if( have_comments() ): ?> <h3 id="comments">コメント</h3> <ol class="comm"> <?php wp_list_comments(); ?> </ol> <?php endif; ?> </div> <div class="comm_form"> <?php $args = array( 'title_reply'=>'コメント欄', 'label_submit'=>'送信', ); comment_form( $args ); ?> </div>
<?php if( have_comments() ): ?>で、コメントがある場合の条件分岐をしたあと、ある場合は、そのコメントを、<?php endif; ?>までの間に出力するようにしています。
<?php wp_list_comments(); ?>
投稿に対するコメントがある場合、そのコメントがリスト形式で出力表示されます。
(参考サイト – テンプレートタグ/wp list comments – WordPress Codex 日本語版)
<?php comment_form(); ?>
コメント入力欄と、名前やメールアドレス等の入力欄を表示します。
オプションとして以下を設定しています。
‘title_reply’=>’コメント欄’,
コメントフォームのタイトルを、デフォルトの「コメントを残す」から「コメント欄」に変更しています。
‘label_submit’=>’送信’,
コメントの送信ボタンに表示される文字を、デフォルトの「コメントを送信」から「送信」に変更しています。
(参考サイト – 関数リファレンス/comment form – WordPress Codex 日本語版)
WordPressでは、この2つの関数を記述するだけで、コメントの出力とコメントフォームの入力欄が表示でき、コメント入力の処理から表示まで、一連の処理が機能するようになっています。
※ コメントの表示方法や、コメントフォームの表示の詳細設定は、管理画面の「設定」→「ディスカッション」から行うことができます。
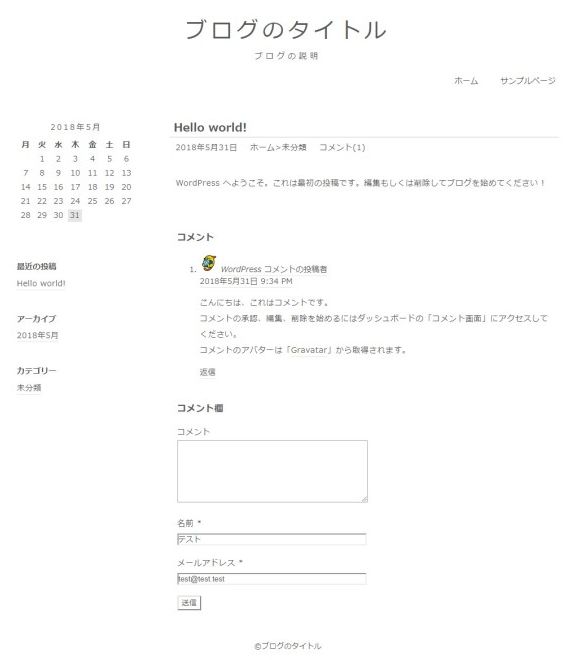
comments.phpが呼び出される個別投稿をブラウザ表示すると以下のようになります。
デスクトップサイズの表示

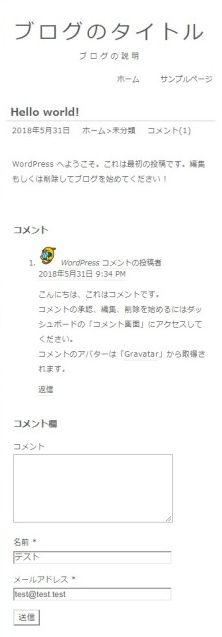
スマートフォンサイズの表示

※ コメント欄のスタイルは、「3.2.2 style.cssでの文字、レイアウトの設定」のstyle.css内の/* Comments */より下に記述してあります。
3.4.3 page.phpの作成
最後に固定ページを表示するためのテンプレートファイル、page.phpを作成します。このテンプレートファイルは、プロフィールやコンタクトフォームの表示など、個別投稿とは違う趣旨で用いられ、任意にカスタマイズできるように作られています。
作成する際は、基本的にsingle.phpを流用し、これからページネーションとその他の各要素部分を省略した形になります。
まず、テーマフォルダ内で、single.phpファイルをコピーして、名前をpage.phpに変更します。
そして、以下の様に編集します。
<?php get_header(); ?>
<div id="main">
<div id="content">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="clear"></div>
<div class="post_content">
<?php the_content(); ?>
</div>
</article>
<?php endwhile; endif; ?>
</div><!--#content-->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
今回は、メタ情報としていた「投稿日」、「カテゴリーリンク」、「コメントリンク」、そして、ページネーション部分とコメント欄を削除しています。
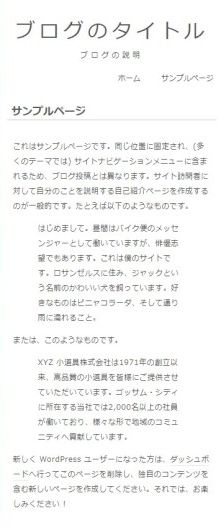
ブラウザで表示すると以下のような表示になります。
デスクトップ表示

スマートフォンサイズの表示

今回は上記の要素部分を削除しましたが、これとは違う固定ページを作成したい場合は以下のようにします。
テーマフォルダ内に、新たに任意の名前のPHPファイルを作成し、その冒頭に以下のように記述します。
<?php /* Template Name: カスタムページ */ ?>
この記述より下に、実際のテンプレートファイルの内容を記述します。
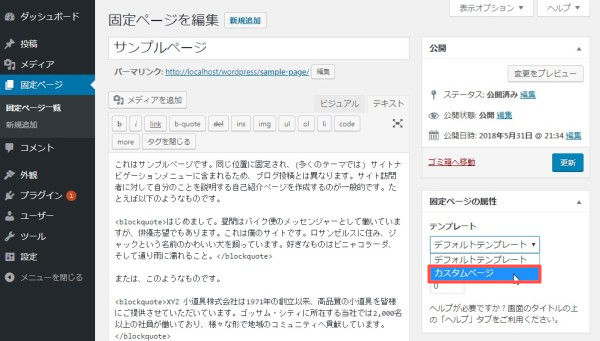
このようにすることで、管理画面から固定ページを作成する際、右側の「固定ページの属性」で、新たに作成したテンプレートが選択できるようになります。

(参考サイト – ページテンプレート – WordPress Codex 日本語版)
※ ページテンプレートのファイル名として、「テーマの作成 – テンプレートファイル一覧 – WordPress Codex 日本語版」ですでに使用されているファイル名は使用できません。
これで、オリジナルテーマの作成は終了です。WordPressは主にブログの作成、管理が手軽にできるソフトウェアとして知られていますが、それだけでなく、様々なテンプレートファイルを組み合わせることで、コンテンツ管理システム(CMS)としても利用できることが理解できたのではないでしょうか。このような点でWordPressは多くの可能性を秘めており、今後のバージョンアップによる操作性の向上や、機能の充実化が期待されています。
※ 以下より今回作成したテーマのダウンロードができます。
以下、各ファイルの表示。
index.php
<?php get_header(); ?>
<div id="main">
<div id="content">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="post_meta"><?php the_date(); ?></p>
<p class="post_meta"><a href="<?php bloginfo('url'); ?>">ホーム</a>><?php the_category(' '); ?></p>
<p class="post_meta"><a href="<?php comments_link(); ?>">コメント<?php comments_number( '(0)', '(1)', '(%)' ); ?></a></p>
<div class="clear"></div>
<div class="post_content">
<?php the_content(); ?>
</div>
</article>
<?php endwhile; endif; ?>
<!-- pagination -->
<div class="pagination">
<div class="pagination_pre"><?php next_posts_link('« 前のページ'); ?></div>
<div class="pagination_next"><?php previous_posts_link('次のページ »'); ?></div>
</div>
<div class="clear"></div>
<!-- /pagination -->
</div><!--#content-->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
header.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><
<meta name=viewport content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
<?php wp_head(); ?>
</head>
<body>
<div id="container">
<header>
<div id="site-title-wrapper">
<div id="site-title"><a href="<?php echo esc_url( home_url('/') ); ?>"><?php bloginfo('name'); ?></a></div>
<div id="site-description"><?php bloginfo('description'); ?></div>
</div>
<div id="nav">
<ul id="main_nav">
<?php wp_nav_menu( $args ); ?>
</ul>
<div class="clear"></div>
</div>
</header>
sidebar.php
<div id="sidebar">
<?php dynamic_sidebar( 'side-widget' ); ?>
</div>
<div class="clear"></div>
</div><!--#main-->
footer.php
<footer>
<p>©<?php bloginfo('name'); ?></p>
</footer>
</div><!--#container-->
<?php wp_footer(); ?>
</body>
</html>
single.php
<?php get_header(); ?>
<div id="main">
<div id="content">
<?php if(have_posts()): the_post(); ?>
<article class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="post_meta"><?php the_date(); ?></p>
<p class="post_meta"><a href="<?php bloginfo('url'); ?>">ホーム</a>><?php the_category(' '); ?></p>
<p class="post_meta"><a href="<?php comments_link(); ?>">コメント<?php comments_number( '(0)', '(1)', '(%)' ); ?></a></p>
<div class="clear"></div>
<div class="post_content">
<?php the_content(); ?>
</div>
</article>
<!-- pagination -->
<div class="pagination">
<div class="pagination_pre"><?php previous_post_link('%link', '« 前のページ'); ?></div>
<div class="pagination_next"><?php next_post_link('%link', '次のページ »'); ?></div>
</div>
<!-- pagination -->
<div class="clear"></div>
<div id="comm_wrapper">
<?php comments_template(); ?>
</div>
<?php endif; ?>
</div><!--#content-->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
comments.php
<div class="comm_list"> <?php if( have_comments() ): ?> <h3 id="comments">コメント</h3> <ol class="comm"> <?php wp_list_comments(); ?> </ol> <?php endif; ?> </div> <div class="comm_form"> <?php $args = array( 'title_reply'=>'コメント欄', 'label_submit'=>'送信', ); comment_form( $args ); ?> </div>
page.php
<?php get_header(); ?>
<div id="main">
<div id="content">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="clear"></div>
<div class="post_content">
<?php the_content(); ?>
</div>
</article>
<?php endwhile; endif; ?>
</div><!--#content-->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
functions.php
<?php
register_nav_menu('header-nav', 'Header');
add_theme_support( 'title-tag' );
register_sidebar(array(
'name'=>'ウィジェット',
'id'=>'side-widget',
'before_widget'=>'<div id="%1$s" class="%2$s widget-wrapper">',
'after_widget'=>'</div>',
'before_title'=>'<h4>',
'after_title'=>'</h4>'
));
style.css
/*
Theme Name: tsuredure-diary
Theme URL: https://tsuredure-diary.info/
Author: ken
Version: 1.0
*/
/*---------------------------------------------------------*/
/* General */
/*---------------------------------------------------------*/
body {
font-family: 'Lucida Grande', YuGothic, 'Hiragino Kaku Gothic ProN', Meiryo, sans-serif;
font-size: 14px;
color: #585858;
background-color: #fff;
}
a {
color: #585858;
text-decoration: none;
border-bottom: 1px solid #e6e6e6;
}
a:hover {
color: #a4a4a4;
border-bottom: none;
}
p {
font-size: 1.0em;
line-height: 2.0em;
letter-spacing: 0.05em;
color: #585858;
margin: 1.0em 0px;
}
h1 {
font-size: 1.4em;
letter-spacing: 0.02em;
color: #585858;
border-bottom: 2px solid #e6e6e6;
margin: 0.2em 0 0.2em 0;
padding-left: 0.4em;
}
h1 a {
border-bottom: none;
}
h2 {
font-size: 1.2em;
letter-spacing: 0.03em;
color: #585858;
border-left: 0.5em solid #e6e6e6;
border-bottom: 1px solid #e6e6e6;
margin: 4.0em 0 1.5em 0;
padding-top: 0.2em;
padding-left: 0.7em;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img {
max-width: 100%;
height: auto;
}
a img {
border: none;
}
img.alignleft {
display: block;
margin: auto 0 0 0;
}
img.aligncenter {
display: block;
margin: 0 auto;
}
img.alignright {
display: block;
margin: 0 0 0 auto;
}
img.alignnone {
}
#container {
margin: 0 auto;
width: 960px;
padding: 0;
}
header {
}
#main {
margin-top: 3em;
border: none;
}
#content {
width: 690px;
float: right;
padding: 0;
margin: 8px 0px 10px 30px;
}
#sidebar {
width: 210px;
float: left;
padding: 0;
margin: 15px 30px 10px 0px;
}
.clear {
clear:both;
}
/*---------------------------------------------------------*/
/* Header */
/*---------------------------------------------------------*/
#site-title {
text-align: center;
font-size: 2.7em;
letter-spacing: 0.2em;
margin: 30px 0 5px 0;
color:#585858;
}
#site-title a {
color: #585858;
border-bottom: none;
}
#site-description {
text-align: center;
font-size: 1.0em;
letter-spacing: 0.4em;
color: #585858;
margin: 0 0 0.1em 0;
}
#nav {
margin-bottom: 2.0em;
}
ul#main_nav {
overflow: hidden;
}
ul#main_nav li {
float: right;
}
ul#main_nav li a {
font-size: 1.0em;
display: block;
width: 7.0em;
color: #585858;
text-align: center;
margin: 1.1em 0.2em 0 0.2em;
padding: 0.42em 0.2em 0.34em 0.2em;
border-radius: 0.3em;
border-bottom: none;
}
ul#main_nav li a:hover {
background-color: #f2f2f2;
color: #a4a4a4;
}
.sub-menu {
display: none;
}
.menu-item-has-children:hover .sub-menu {
display: block;
}
/*---------------------------------------------------------*/
/* Content
/*---------------------------------------------------------*/
p.post_meta {
color: #585858;
font-size: 1em;
margin: 0.0em 0.8em 0.0em 0.8em;
float: left;
}
p.post_meta a {
color: #585858;
text-decoration: none;
border-bottom: none;
}
p.post_meta a:hover {
color: #a4a4a4;
text-decoration: none;
border-bottom: none;
}
article.post {
margin-bottom: 5.0em;
}
.post_content {
margin: 2.5em 0.8em 2.0em 0.8em;
}
.pagination {
margin: 4.0em 1.0em;
}
.pagination .pagination_next {
float: right;
}
.pagination .pagination_pre {
float: left;
}
pre {
padding: 1.0em;
border: 1px solid #e6e6e6;
width: auto;
overflow-x: auto;
color: #585858;
background-color: rgba(230,230,230,0.3);
}
/* Comments */
#comm_wrapper {
margin: 5.0em 1.0em 2.0em 1.0em;
}
.comm_list {
}
.comm_form {
margin: 3.0em 0 0 0;
}
ol.comm {
list-style:none;
}
#respond label{
display:block;
}
#respond input, #respond textarea{
color: #585858;
width: 50%;
background-color: rgba(255,255,255,0);
}
.comment-form-url {
display: none;
}
#respond input[type="submit"]{
width: auto;
background-color: rgba(255,255,255,0);
}
.comment-notes {
display: none;
}
.says {
display: none;
}
.comment-form-cookies-consent {
display: none;
}
/*---------------------------------------------------------*/
/* Sidebar */
/*---------------------------------------------------------*/
.widget-wrapper {
margin-bottom: 3.0em;
padding: 0;
}
.widget-wrapper li {
font-size: 1.0em;
letter-spacing: 0.03em;
color: #585858;
margin: 0.6em 0;
}
.widget-wrapper h4 {
font-size: 1.0em;
color: #585858;
margin-bottom: 0;
}
/* Calendar */
table#wp-calendar {
font-size: 1.0em;
color: #585858;
text-align: center;
}
table#wp-calendar caption {
letter-spacing: 0.2em;
margin-bottom: 0.5em;
}
table#wp-calendar tfoot a {
color: #585858;
text-decoration: none;
border-bottom: none;
}
table#wp-calendar tfoot a:hover {
color: #a4a4a4;
text-decoration: none;
border-bottom: none;
}
table#wp-calendar td {
height: 1.0em;
width: 1.8em;
}
table#wp-calendar #today {
font-weight: bold;
}
table#wp-calendar tbody a {
display: block;
width: 1.8em;
height: 1.45em;
color: #585858;
background-color: #e6e6e6;
}
table#wp-calendar tbody a:hover {
display: block;
width: 1.8em;
height: 1.45em;
color: #a4a4a4;
background-color: #f2f2f2;
border-bottom: 1px solid #f2f2f2;
}
/*---------------------------------------------------------*/
/* Footer */
/*---------------------------------------------------------*/
footer {
font-size: 0.9em;
text-align: center;
}
@media screen and (max-width: 960px) {
body {
font-size: 12px;
}
#container {
width: 98%;
}
#main {
width: 100%;
margin-top:2.0em;
}
#content {
width: 100%;
margin: 0;
}
#sidebar {
width: 100%;
margin: 5.0em 2% 0.0em 2%;
}
/* Comments */
#respond input, #respond textarea{
width: 80%;
}
}
※ 誤った記述等があれば、コンタクトフォームより連絡いただけると助かります。
スポンサーリンク
コメント欄