3.3 各テンプレートの作成
このページでは、前のページで作成したindex.phpのHTMLコードを、WordPressで管理できるようにPHPに変換していきます。
目次
******************************
3.3.1 各ファイルの作成とindex.phpへのインクルード
3.3.2 header.phpの編集
3.3.3 index.phpの編集
3.3.4 sidebar.phpでのウィジェット対応
3.3.5 footer.phpの編集
******************************
3.3.1 各ファイルの作成とindex.phpへのインクルード
はじめに、前のページで作成したindex.phpを、各テンプレートファイルにし、それを再びindex.phpに外部ファイルとして読み込ませる、インクルードの指定を行います。
「3.1.2 index.phpとstyle.cssの作成」で作成したときと同じように、テーマフォルダ内にheader.php、sidebar.php、footer.php、functions.phpという名前のファイルを用意します。

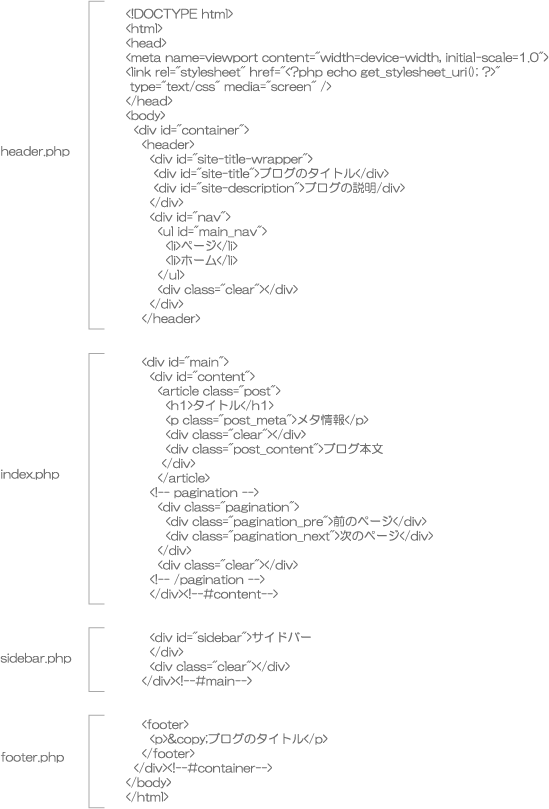
index.phpで編集したコードを、それぞれのテンプレートファイルに以下のように割り振ります。

割り振りを決めたコードを、各テンプレートファイルに記述し、保存していきます。
header.php
<!DOCTYPE html>
<html>
<head>
<meta name=viewport content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
</head>
<body>
<div id="container">
<header>
<div id="site-title-wrapper">
<div id="site-title">ブログのタイトル</div>
<div id="site-description">ブログの説明</div>
</div>
<div id="nav">
<ul id="main_nav">
<li>ページ</li>
<li>ホーム</li>
</ul>
<div class="clear"></div>
</div>
</header>
sidebar.php
<div id="sidebar">サイドバー
</div>
<div class="clear"></div>
</div><!--#main-->
footer.php
<footer>
<p>©ブログのタイトル</p>
</footer>
</div><!--#container-->
</body>
</html>
続いて、index.phpでWordPressのインクルードタグを用いて、割り振った各テンプレートファイルをインクルードしていきます。
<?php get_header(); ?> <div id="main"> <div id="content"> <article class="post"> <h1>タイトル</h1> <p class="post_meta">メタ情報</p> <div class="clear"></div> <div class="post_content">ブログ本文 </div> </article> <!-- pagination --> <div class="pagination"> <div class="pagination_pre">前のページ</div> <div class="pagination_next">次のページ</div> </div> <div class="clear"></div> <!-- /pagination --> </div><!--#content--> <?php get_sidebar(); ?> <?php get_footer(); ?>
<?php get_header(); ?>でheader.phpを、<?php get_sidebar(); ?>でsidebar.phpを、<?php get_footer(); ?>でfooter.phpを、それぞれ読み込む処理をしています。
(参考サイト – インクルードタグ – WordPress Codex 日本語版)
これで、それぞれのテンプレートを動的に扱うことができるようになりました。
これ以降は、それぞれをWordPressで管理できるように、各テンプレートのHTMLコードをPHPに変換していきます。
※ functions.phpは関数ファイルで、各テンプレートの様々な指定、WordPressの管理画面の調節、ショートコードの設定等、非常に多岐にわたる指定ができます。これ以降、必要に応じて記述していきます。
3.3.2 header.phpの編集
前の項で編集したheader.phpのHTMLコードを、以下のようにPHPに変換していきます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name=viewport content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" /> <?php wp_head(); ?> </head> <body> <div id="container"> <header> <div id="site-title-wrapper"> <div id="site-title"><a href="<?php echo esc_url( home_url('/') ); ?>"><?php bloginfo('name'); ?></a></div> <div id="site-description"><?php bloginfo('description'); ?></div> </div> <div id="nav"> <ul id="main_nav"> <?php wp_nav_menu( $args ); ?> </ul> <div class="clear"></div> </div> </header>
まず、headタグ内に以下を追記しています。
<meta charset=”utf-8″>
文字エンコーディングを指定しています。必須ではありませんが、utf-8はサイト一般に多く指定されています。
<?php wp_head(); ?>
WordPressのシステム的な出力をしている関数です。必須ではありませんが、この関数がないと動かないプラグインもでてきます。
(参考サイト – 関数リファレンス/wp head – WordPress Codex 日本語版)
続いて、<body>内で、「ブログのタイトル」、「ブログの説明」、「ナビゲーション」を、以下のようにPHPに変換しています。
「ブログのタイトル」
↓
<a href=”<?php echo esc_url( home_url(‘/’) ); ?>”><?php bloginfo(‘name’); ?></a>
サイトのタイトルをリンク表示しています。WordPressには多数のテンプレートタグが用意されており、本来多くのPHPの記述が必要なところが、1行のテンプレートタグですむようになっています。
(参考サイト – テンプレートタグ/home url – WordPress Codex 日本語版)
(参考サイト – テンプレートタグ/bloginfo – WordPress Codex 日本語版)
「ブログの説明」
↓
<?php bloginfo(‘description’); ?>
ブログの説明を表示するテンプレートタグです。
(参考サイト – テンプレートタグ/bloginfo – WordPress Codex 日本語版)
この2つを記述することで、WordPressの管理画面の「設定」→「一般」から、「サイトのタイトル」、「キャッチフレーズ」を入力したとき、それぞれに出力されるようになります。
最後に、ナビゲーションメニューの設定をします。
まず、functions.phpに以下を記述します。
<?php
register_nav_menu('header-nav', 'Header');
この記述により、WordPressの管理画面の「外観」に「メニュー」が表示され、メニューが作成できるようになります。
(参考サイト – ナビゲーションメニュー – WordPress Codex 日本語版)
次に、header.php内の<ul id=”main_nav”>の下に以下のテンプレートタグを記述します。
<?php wp_nav_menu( $args ); ?>
この記述により、先程設定したメニューが、リスト形式でヘッダー内に出力されます。(デフォルトでは、「ホーム」と「サンプルページ」が登録されています。)
(参考サイト – テンプレートタグ/wp nav menu – WordPress Codex 日本語版
これで、シンプルなヘッダー部分の完成です。
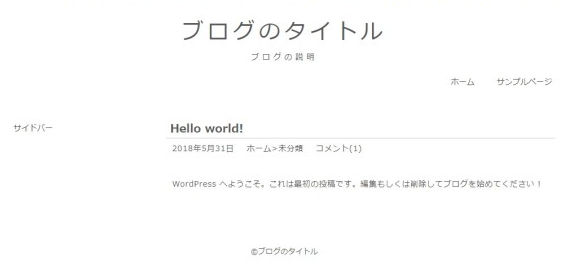
デスクトップサイズの表示

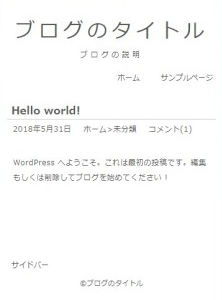
スマートフォンサイズの表示

3.3.3 index.phpの編集
WordPressのテーマにおけるindex.phpは、通常、サイトのトップの表示に使用されます。デフォルトでは、新しい順に10件の投稿が表示されるようになっています。(バージョン 4.9.6現在)
ここでは、index.phpのHTMLコードをPHPで記述していきますが、重要となってくるのがループと呼ばれるWordPressのPHPコードです。
先程10件の投稿が、index.phpで表示されると述べましたが、この『10回繰り返して投稿を表示させる機能』が、いわゆるループと呼ばれるものです。
まず、index.phpのHTMLコードをPHPに書き換えると以下のようになります。
<?php get_header(); ?>
<div id="main">
<div id="content">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<article class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<p class="post_meta"><?php the_date(); ?></p>
<p class="post_meta"><a href="<?php bloginfo('url'); ?>">ホーム</a>><?php the_category(' '); ?></p>
<p class="post_meta"><a href="<?php comments_link(); ?>">コメント<?php comments_number( '(0)', '(1)', '(%)' ); ?></a></p>
<div class="clear"></div>
<div class="post_content">
<?php the_content(); ?>
</div>
</article>
<?php endwhile; endif; ?>
<!-- pagination -->
<div class="pagination">
<div class="pagination_pre"><?php next_posts_link('« 前のページ'); ?></div>
<div class="pagination_next"><?php previous_posts_link('次のページ »'); ?></div>
</div>
<div class="clear"></div>
<!-- /pagination -->
</div><!--#content-->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
水色でハイライトした部分が、WordPressのループと呼ばれる部分で、簡単にいえば、この間に書かれている処理が繰り返されるということです。
ループ部分を抜き出すと以下のようになります。
<?php if(have_posts()): while(have_posts()): the_post(); ?> ... <?php endwhile; endif; ?>
もう少しくわしくいうと、『if(have_posts())というコードで、リクエストされた投稿があるかどうかを確認して、もしあれば、while(have_posts())(投稿がある限りは)the_post(); からendwhile; endif;までの処理をおこなう』ということになります。
基本的には、PHPのwhile文で繰り返し処理を行っているのですが、その内部の様々な処理も含めて、WordPressではこれらを総称してWordPressのループとよんでいます。また、カテゴリーやアーカイブなどを表示する際もこの部分が使用されるので、WordPressのループは、投稿情報が保存されているデータベースとのやり取りを仲介している大切な部分と考えることができます。
(参考サイト – ループ – WordPress Codex 日本語版)
※ 今回編集しているindex.phpにおける投稿表示数は、WordPressの管理画面の「設定」→「表示設定」の「1ページに表示する最大投稿数」から変更できます。
以下、このループ内において、3.3.1で編集したindex.phpのHTMLコードを、WordPressのテンプレートタグに変換していきます。
「タイトル」
↓
<a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a>
投稿のタイトルをリンクとして表示しています。
<?php the_permalink(); ?>で、投稿のパーマリンクのURLを表示し、<?php the_title(); ?>で、投稿のタイトルを表示しています。このように、ループ内で使うことにより、それぞれの投稿に対するタイトルを自動で取得、表示してくれます。
(参考サイト – テンプレートタグ/the permalink – WordPress Codex 日本語版)
(参考サイト – テンプレートタグ/the title – WordPress Codex 日本語版)
※ パーマリンクとはWordPressが投稿IDをもとに割り振るURLで、管理画面の「設定」→「パーマリンク設定」から指定することができます。一度パーマリンクを指定し、投稿を公開した場合は、システム上変更しないことが望ましいです。
また、functions.phpに以下のコードを追記します。
add_theme_support( 'title-tag' );
このコードは、タイトルタグを有効にするコードです。ブラウザで表示した際、<title></title>の間に、トップページの場合「ブログのタイトル – ブログの説明」それ以外のページでは「投稿のタイトル – ブログのタイトル」というようにそれぞれ出力されるようになります。
(参考サイト – タイトルタグ – WordPress Codex 日本語版)
「メタ情報」は以下の3つに書き換えています。
<?php the_date(); ?>
投稿が書かれた投稿日を表示しています。
(参考サイト – テンプレートタグ/the date – WordPress Codex 日本語版)
<a href=”<?php bloginfo(‘url’); ?>”>ホーム</a>><?php the_category(‘ ‘); ?>
サイトのリンクと投稿のカテゴリーを表示しています。
<?php bloginfo(‘url’); ?>でサイトのURLを表示し、<?php the_category(‘ ‘); ?>でループ内に呼び出された投稿が属するカテゴリーをリンク表示しています。
(参考サイト – テンプレートタグ/the category – WordPress Codex 日本語版)
<a href=”<?php comments_link(); ?>”>コメント<?php comments_number( ‘(0)’, ‘(1)’, ‘(%)’ ); ?></a>
投稿のコメント欄へのリンクと、コメント数を表示しています。
<?php comments_link(); ?>でループ内の投稿に対するコメント欄へのリンクを表示し、<?php comments_number( ‘(0)’, ‘(1)’, ‘(%)’ ); ?>でその投稿へのコメント数を、なしの場合は(0)、1件の場合は(1)、2件以上の場合はその数を、それぞれ表示するようにしています。
(参考サイト – テンプレートタグ/comments link – WordPress Codex 日本語版)
(参考サイト – テンプレートタグ/comments number – WordPress Codex 日本語版)
※ コメント欄はcomment.phpの編集で作成します。
「ブログ本文」
↓
<?php the_content(); ?>
投稿の本文を表示するテンプレートタグです。ループ内に記述することで、リクエストされたURLに基づき、データベースから投稿の本文が呼び出されます。
(参考サイト – テンプレートタグ/the content – WordPress Codex 日本語版)
最後にページネーションというWordPressの機能を記述しています。ページネーションとは、各テンプレート内で呼び出される投稿へのリンクを、自動で割り振ってくれる機能です。テンプレートタグを用いる方法とWordPress関数を用いる方法が用意されていますが、ここでは、テンプレートタグを用いて、シンプルに「« 前のページ」、「次のページ »」と表示しています。
「前のページ」
↓
<?php next_posts_link(‘« 前のページ’); ?>
「次のページ」
↓
<?php previous_posts_link(‘次のページ »’); ?>
上記のように記述することで、next_posts_linkでは、投稿日に従い、デフォルトでは
※ このテンプレートタグは、ループ内に記述するとそれぞれの投稿にページネーションが表示されてしまうため、ループ外に記述します。
(参考サイト – ページネーション – WordPress Codex 日本語版)
(参考サイト – テンプレートタグ/next posts link – WordPress Codex 日本語版)
(参考サイト – テンプレートタグ/previous posts link – WordPress Codex 日本語版)
この項で編集したindex.phpをブラウザで表示すると以下のようになります。
デスクトップサイズの表示

スマートフォンサイズの表示

※ 投稿が1件なので、ページネーションは表示されません。
3.3.4 sidebar.phpでのウィジェット対応
この項では、テーマをWordPressのウィジェットに対応するように、functions.phpとsidebar.phpを編集していきます。
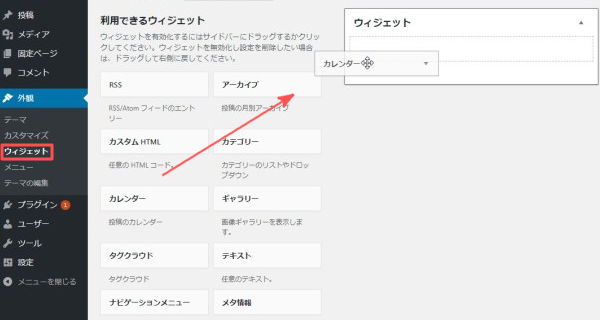
まず、WordPressの管理画面からウィジェットを管理できるようにするため、functions.phpに以下の記述を追記します。
register_sidebar(array( 'name'=>'ウィジェット', 'id'=>'side-widget', 'before_widget'=>'<div id="%1$s" class="%2$s widget-wrapper">', 'after_widget'=>'</div>', 'before_title'=>'<h4>', 'after_title'=>'</h4>' ));
register_sidebarという関数を記述することで、WordPressの管理画面の「外観」に「ウィジェット」が表示されるようになります。また、オプションで以下を指定しています。
‘name’=>’ウィジェット’,
管理画面の「ウィジェット」で表示される名前を指定しています。
‘id’=>’side-widget’,
ウィジェットに付与されるidを「side-widget」と指定しています。WordPressでは、ひとまとまりのウィジェットを、複数作成、管理することが可能です。
‘before_widget’=>'<div id=”%1$s” class=”%2$s widget-wrapper”>’,
‘after_widget’=>'</div>’,
各ウィジェットにdiv要素がつくようにし、「widget-wrapper」というクラスを付与しています。%1$s、%2$sを記述することで、WordPress側がデフォルトで設定してある各ウィジェットに対する属性値が出力されます。
‘before_title’=>'<h4>’,
‘after_title’=>'</h4>’
各ウィジェットのタイトルにh4タグを付与しています。
※ ここで付与された各要素に対するスタイルは、「3.2.2 style.cssでの文字、レイアウトの設定」のstyle.css内の/* Sidebar */より下に記述してあります。
(参考サイト – テーマのウィジェット対応 – WordPress Codex 日本語版)
このfunctions.phpの記述により、管理画面の「外観」→「ウィジェット」から、表示させたいウィジェットをドラッグアンドドロップでセットできるようになります。

続いて、これまでの設定を実際にサイドバー内に表示させるため、sidebar.phpを以下のように編集します。
<div id="sidebar">
<?php dynamic_sidebar( 'side-widget' ); ?>
</div>
<div class="clear"></div>
</div><!--#main-->
HTMLコードから変更している個所は1個所のみです。
「サイドバー」
↓
<?php dynamic_sidebar( ‘side-widget’ ); ?>
ウィジェットを順にサイドバー内に呼び出す関数です。オプションで、先程指定したウィジェットのid、「side-widget」を記述します。
(参考サイト – 関数リファレンス/dynamic sidebar – WordPress Codex 日本語版)
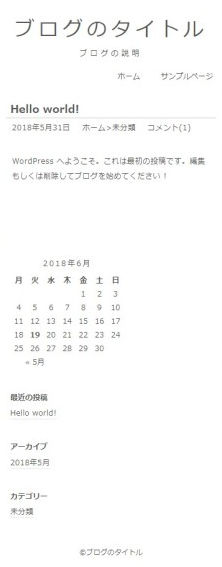
「カレンダー」「最近の投稿」「アーカイブ」「カテゴリー」をウィジェット内にセットした場合、以下のようなブラウザ表示になります。
デスクトップサイズの表示

スマートフォンサイズの表示

※ カレンダーのスタイルは、「3.2.2 style.cssでの文字、レイアウトの設定」のstyle.css内の/* Calendar */より下に記述してあります。
3.3.5 footer.phpの編集
今回のテーマでは、フッターは著作権表示だけなので、footer.phpの編集はとても簡単です。
以下のようにfooter.phpを書き換えます。
<footer>
<p>©<?php bloginfo('name'); ?></p>
</footer>
</div><!--#container-->
<?php wp_footer(); ?>
</body>
</html>
変更している部分は以下の2箇所です。
「ブログのタイトル」
↓
<?php bloginfo(‘name’); ?>
header.phpの編集でも使用したテンプレートタグです。管理画面より入力したサイトのタイトルを出力してくれます。
(参考サイト – テンプレートタグ/bloginfo – WordPress Codex 日本語版)
</body>の直前に<?php wp_footer(); ?>を記述しています。このテンプレートタグは、プラグインの読み込みの際に使用されることがあります。また、この記述によりWordPressにログインしているときは、画面上部に管理バーが表示されるようになります。(バージョン 4.9.6現在)
(参考サイト – テンプレートタグ/wp footer – WordPress Codex 日本語版)
※ プラグインを使用しない予定であれば、footer.phpはHTMLコードのままで、著作権表示を記述するだけでもかまいません。
スポンサーリンク
コメント欄