3. オリジナルテーマの作成
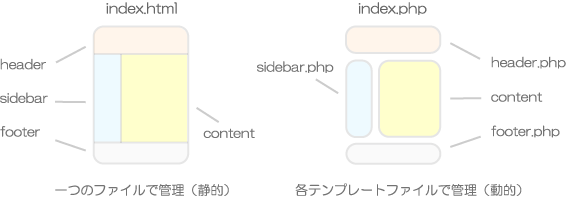
HTMLでサイトを作成する場合は、基本的にはHTMLファイルとCSSファイルが必要ですが、WordPressのテーマの場合は、テンプレートファイルと呼ばれるPHPファイルとCSSファイルが必要です。ただ最初のうちは、PHPファイルは、HTMLファイルをそれぞれパーツ化したもので、CSSファイルも、HTMLのものとほぼ同じだと考えていいと思います。

index.htmlとindex.phpのファイル構造の違い
図のように、各テンプレートにパーツ化することにより、簡単に移動や配置換えができ、また後で変更する必要が生じても、そのテンプレートだけ編集すればいいというわけです。HTMLでは一度作ってしまえば簡単に変更するのは難しいため、その点でテンプレートファイルにすることは、制作する側としてはとてもメリットがあるといえます。

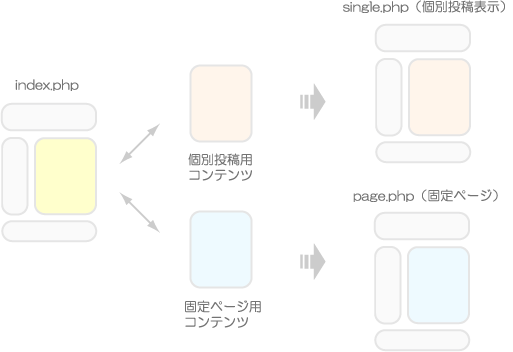
一部のテンプレートを変更するだけで、サイト表示の変更が可能
もちろん、PHPはスクリプト言語なので、様々なプログラム(プラグイン等)を埋め込む事もできます。そして、これらのプログラムや各テンプレートを一括して集中管理できてしまうのが、WordPressというわけです。
このページで解説するのは、WordPressでブログを始めるにあたっての、最低限のテーマの作成手順です。

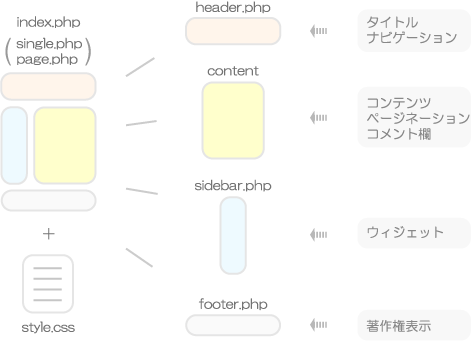
WordPressのテーマの基本的な構成ファイルと、そこに含まれる各PHP要素
(今回作成する主なファイルと各要素のイメージ図です。)
作成のおおまかな流れとしては、はじめにサイト全体のデザインの決定。次にテーマの骨格であるindex.phpとstyle.cssの作成と簡単な編集。そしてこれらをテーマとして有効化するために、WordPressの管理画面からの操作。そして、レスポンシブも対応に入れた、HTMLとCSSで大まかなデザインを組んだ後、これをもとに各テンプレートファイルの作成、という手順になります。
目次
******************************
3. オリジナルテーマの作成
3.1 テーマ作成の準備
3.1.1 サイトのデザイン決定
3.1.2 index.phpとstyle.cssの作成と編集
3.1.3 WordPressの管理画面からテーマの有効化
3.2 テーマのレイアウト設計
3.2.1 index.phpとstyle.cssでのフレーム設定
3.2.2 style.cssでの文字、レイアウトの設定
3.2.3 style.cssでのレスポンシブ化
3.3 各テンプレートの作成
3.3.1 各ファイルの作成とindex.phpへのインクルード
3.3.2 header.phpの編集
3.3.3 index.phpの編集
3.3.4 sidebar.phpでのウィジェット対応
3.3.5 footer.phpの編集
3.4 個別投稿と固定ページの作成
3.4.1 single.phpの作成
3.4.2 comments.phpの作成
3.4.3 page.phpの作成
******************************
スポンサーリンク
コメント欄